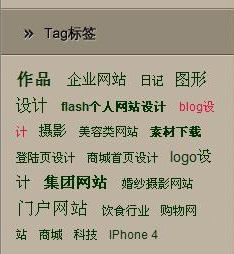
ZBLOG侧边栏默认的TAG列表用的是<LI>排列的..现在我们就做一个我现在用的TAG列表效果.首先看效果.

1,打开FUNCTION目录下的c_system_base.asp文件,找到以下代码:
Function BlogReBuild_Tags()
上面一行是生成TAG的函数然后紧跟下来找到如下代码, 这是是生成TAG列表的
Set objRS=objConn.Execute(“SELECT * FROM [blog_Tag] ORDER BY [tag_Count] DESC,[tag_ID] ASC”)If (Not objRS.bof) And (Not objRS.eof) Then Do While Not objRS.eof If j=i Then Exit Do strTag=strTag & “<li><a href=”””& Tags(objRS(“tag_ID”)).Url & “””>”+Tags(objRS(“tag_ID”)).Name + ” <spantag-count””>(” & Tags(objRS(“tag_ID”)).Count & “)</span>” +”</a></li>” objRS.MoveNext j=j+1 LoopEnd IfobjRS.CloseSet objRS=Nothing
!!!注意了:上面中间一行红色的就是我们现在要修改的内容..(如果各位博客不懂ASP,其它的代码不要动..)
2.首先删掉两边的<li>和</li>标签..这样TAG就横行排列了..这样做的目的是让那些不熟悉CSS的朋友方便修改.代码变成如下..strTag=strTag & “<a href=”””& Tags(objRS(“tag_ID”)).Url & “””>”+Tags(objRS(“tag_ID”)).Name + ” <spantag-count””>(” & Tags(objRS(“tag_ID”)).Count & “)</span>” +”</a>”
这样做以后还是达不到有些标签想要加大加粗的效果…怎么办呢..当然了,我首先想到的还是用CSS控制每个TAG,如果想要个别TAG加大或加粗显示,接下来怎么做.紧跟着我就想到了TAG管理里面有一个摘要功能…0.0..(小小的说一声..到目前为止我还不知道这个摘要是干嘛的.既然这样,我就让它为我所用), 接下来在CSS里定义好12到20的字体大小,比如然后在这里引用就可以了..
3.TAGE加样式,代码变成如下:strTag=strTag & “<a href=”””& Tags(objRS(“tag_ID”)).Url & “”” class=”””& Tags(objRS(“tag_ID”)).Intro &””” title=””总数:”& Tags(objRS(“tag_ID”)).Count &”””>”+Tags(objRS(“tag_ID”)).Name + ” <spantag-count””>(” & Tags(objRS(“tag_ID”)).Count & “)</span>” +”</a>”
(蓝色是新增加的),到这里代码修改完成了..然后第四步
4.在CSS里加控制TAG字体大小的CSS,我自已加的如下:
#divTags ul a span.tag-count{ display:none}#divTags ul a.css13{ font-size:13px}#divTags ul a.css14{ font-size:14px}#divTags ul a.css15{ font-size:15px}#divTags ul a.css16{ font-size:16px}#divTags ul a.css17{ font-size:17px}#divTags ul a.css18{ font-size:18px}#divTags ul a.bold{ font-weight:bold}
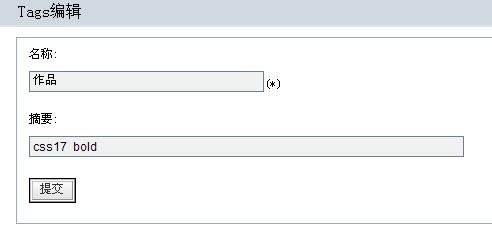
5..OK!到这里基本上就算完成了…然后最后一步 .进后台.. 编辑TAG.如图


在摘要里面可以填上CSS,就OK了.
然后重建…首页刷新…看效果.!!!!!
嗯。可以投稿了。代码如诗啊。
哈哈..