




Let’s start a journey that brings your vision to life! 40 hours proof of concept for $2,500. Send your brief →

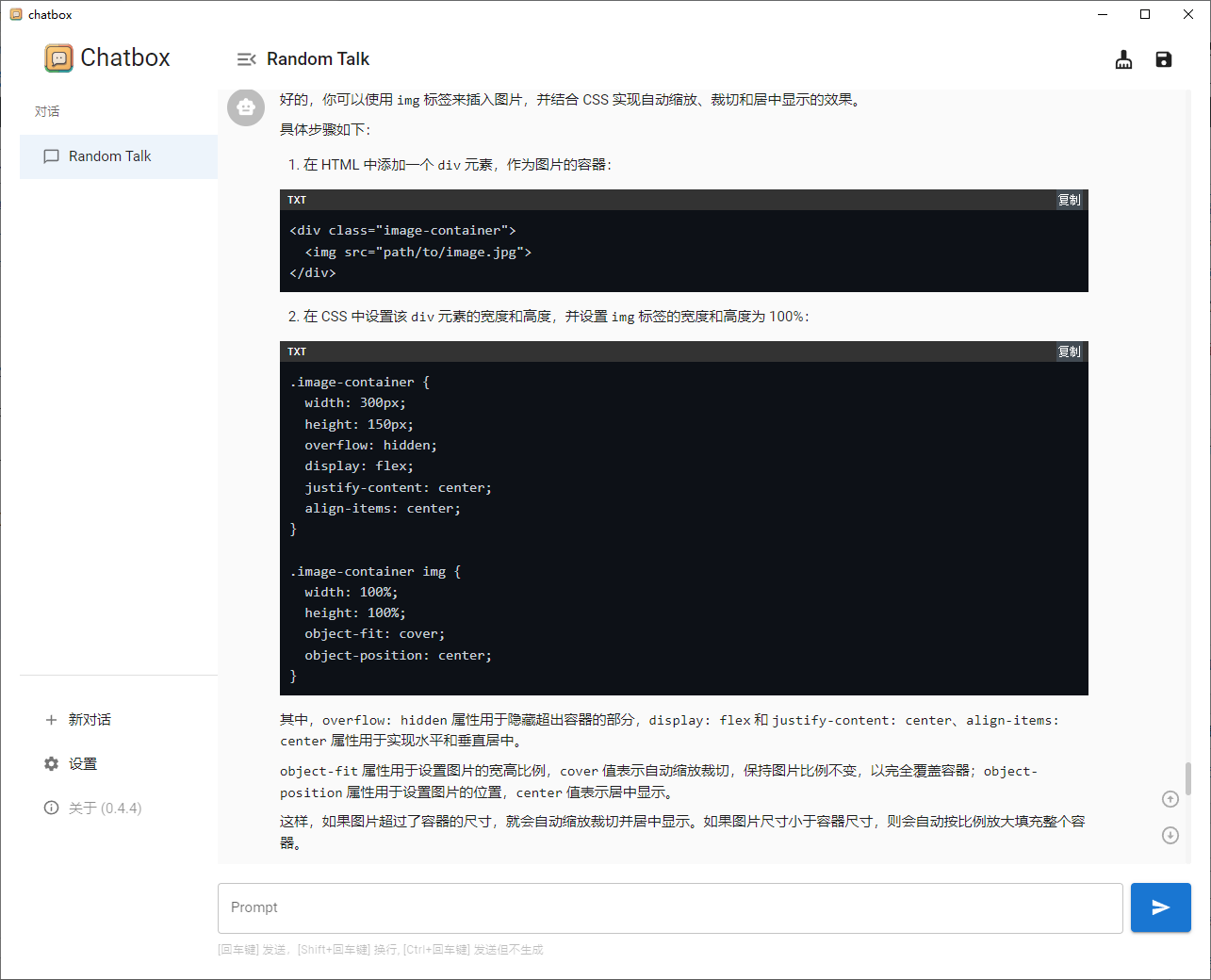
闲来无事,突然想起用ChatGPT写了一个关于以图片中心点为准自动缩放裁切居中显示的网页代码
我问它,我说要在网页上实现一个图片展示的效果,要求是我设定一个显示大小,比如宽300px,高150px,如果图片超过这个尺寸,以图片中心点为准自动缩放裁切居中显示,然后它直接给出了代码,并给出具体步骤:
1.在 HTML 中添加一个 div 元素,作为图片的容器:
<div class="image-container"> <img src="path/to/image.jpg"> </div>
2.在 CSS 中设置该 div 元素的宽度和高度,并设置 img 标签的宽度和高度为 100%:
.image-container {
width: 300px;
height: 150px;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.image-container img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
其中,overflow: hidden 属性用于隐藏超出容器的部分,display: flex 和 justify-content: center、align-items: center 属性用于实现水平和垂直居中。
object-fit 属性用于设置图片的宽高比例,cover 值表示自动缩放裁切,保持图片比例不变,以完全覆盖容器;object-position 属性用于设置图片的位置,center 值表示居中显示。
这样,如果图片超过了容器的尺寸,就会自动缩放裁切并居中显示。如果图片尺寸小于容器尺寸,则会自动按比例放大填充整个容器。