
很早之前梅干曾想过,将图片缩到指定的大小后,再设定显示范围,再把抓取图片中间的区域位置,当时光写完图片自动缩图的机制后,就让梅干死了不少的脑细胞,再加上梅干的数理不好,除了数字算半天外,再来就是程式的逻辑架构一直鬼挡墙,好在身旁有位高手男丁的协助下,才让梅干的图片缩图顺利完成,但心中还是一直挂念着裁切的部分,而那一天却在网路上,无意间的发现到MRMU STUDIO的网志中,自制分享了一只缩图裁切的jQuery外挂,让使用者可以自行的设定的显示区块范围,程式就会自动缩放图片到指定范围中,由于该外挂需在script中作设定,所以梅干稍稍的加工一下,让它除了可透过script中来设定外,也可直接在img的标签中来作设定,让使用上更加的方便,因此有需要的朋友,不妨参考看看啰!
下载完毕,引用jQuery与mu.image.resize.js后,使用方法有二种:
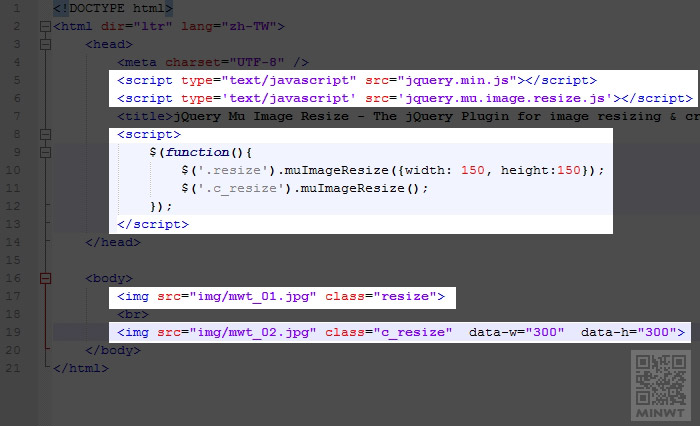
方法一、在Script中设定:
$('. resize ).muImageResize({ width: 150 , height:150 });
//当这样设定时,所有resize下的图片都会缩成150×150说明:
resize:图片的类别名称width:150:图片的宽度height:150:图片的高度
方法二、在img标签中设定:
1.Script中插入$('.c_resize').muImageResize();
2.<img src="图片档名" class=" c_resize " data-w="300" data-h="300" >
//使用此方法,可自行设定每一张图片的大小</s pan>说明: c_resize:图片的类别名称data-w=”300″:图片的宽度data-h=”300″:图片的高度

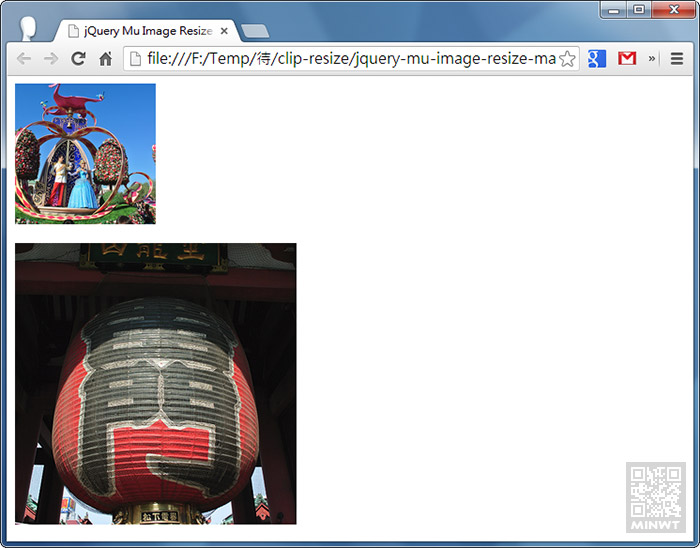
设定好后,图片就会依照指定的尺寸,缩到指定的范围中。

范例演示:http://photo.minwt.com/img/Content/jQuery/clip-resize/demo/minwt-demo.html
附件下载:jquery-mu-image-resize-master
转载自:http://www.minwt.com/webdesign-dev/js/9432.html